صفحات الأنماط والعناصر النشطة
التعرف على العناصر النشطة :
العناصر النشطة active elements مجموعة من الأدوات التي تضيف قدراً من الإثارة إلى صفحة الويب، وهي على سبيل المثال لا الحصر الأزرار المتحركة hover buttons و عداد الزيارة hit counter والنص المتحرك marquee . أما الأزرار المتحركة فهي عبارة عن أزرار لها تأثيرات خاصة وأما عداد الزيارة فهو عبارة عن وسيلة عرض تبين عدد الزوار لموقعك . والنص المتحرك هو عنوان نصي قابل للحركة .التعرف على العناصر النشطة :
ولنبدأ أولاً بـ الأزرار المتحركة بإمكانك أن تجعل هذه الأزرار تتوهج عندما يقوم المستخدم بتمرير مؤشر الفأرة فوقها والكثير غيرها من المؤثرات الحركية وأيضاً تستطيع تشغيل أصوات أو عرض صورة معينة .
من أجل إضافة أزرار متحركة :
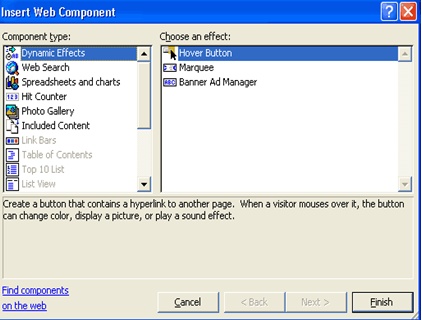
1- من Insert اختر Web Component لتفتح مربع حوار Insert Web Component اختر من Component Type أمر Dynamic Effects ومن Choose an effect اختر Hover Button ( الشكل 1 - 12 ) .

1 - 12
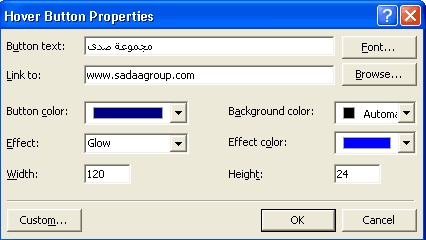
2- أضف ما تراه مناسباً من التأثيرات من حيث اسم الزر والرابط الذي سيربط إليه الزر ولون الزر و التأثير الحركي للزر ... ألخ من التأثيرات ( الشكل 2 - 12 ) .

الشكل 2 - 12
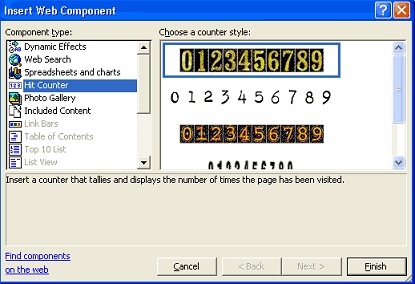
ثانياً عداد الزيارة : من Insert اختر Web Component لتفتح مربع حوار Insert Web Component اختر من Component Type أمر Hit Counter ومن Choose a counter style اختر شكل العداد الذي ترغب به ( الشكل 3 - 12 ) .

3 - 12
ثالثاً النص المتحرك : من Insert اختر Web Component لتفتح مربع حوار Insert Web Component اختر من Component Type أمر Dynamic Effects ومن Choose an effect اختر Marquee .
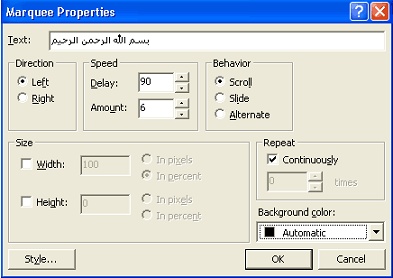
وهنا يفتح مربع حوار Marquee properties الذي تستطيع من خلاله إضافة النص المتحرك إضافة إلى تطبيق التأثيرات الحركية واللونية المختلفة عليه ( الشكل 4 - 12 ) .

4 - 12
التعرف على صفحات الأنماط :
هي عبارة عن وسيلة تتيح التحكم في سمات معينة داخل موقع الويب بأكمله . بعبارة أخرى ، تتيح لك صفحات الأنماط التحكم في سمات معينة داخل موقع الويب بأكمله . أي أنها تتيح لك التحكم في كافة مظاهر النص الذي يظهر داخل صفحات الويب .
أيضاً توجد طريقة أسهل للحصول على نفس النتائج . حيث يتيح لك فرونت بيج استخدام ما يسمى بـ " الفكرة العامة " theme لتغيير هيئة وشكل مواقع الويب الخاصة بك .
تطبيق الأفكار العامة على موقع الويب :
إن أردت تطبيق إحدى الأفكار العامة الجاهزة على موقع الويب يمكنك القيام بذلك بسهولة بتطبيق إحدى أو كل الأفكار العامة ولكن إن أردت تطبيقها جميعاً مرة واحدة .
لتطبيق فكرة عامة على موقع الويب الخاص بك :
1-حدد الموقع الذي تريد أن تطبق عليه الفكرة العامة ثم افتح هذا الموقع داخل فرونت بيج .
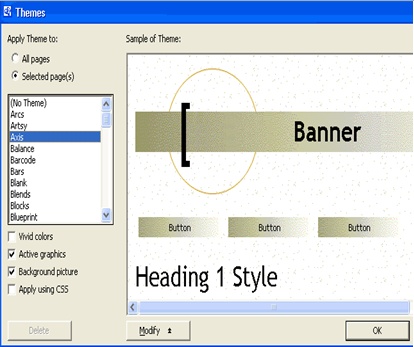
2-من قائمة Format اختر أمر Theme لتفتح مربع حوار Themes ( انظر الشكل 5 - 12 ) .

5 - 12
3- لتطبيق الفكرة العامة على موقع الويب بأكمله ، حدد زر الخيار All Pages الذي يوجد في جزء Apply Theme To لكن لتطبيقها على صفحات معينة ، فانقر زر الخيار Selected Page(s) l كما تستطيع أن تجعل الفكرة نطبق بكاملها أو بعض أجزائها من خلال الخيارات الموجودة أسفل أنواع الأفكار .
4-في مربع Theme ، استخدم شريط التمرير إلى أسفل حتى تصل إلى الفكرة العامة التي تريدها . عند نقر كل فكرة عامة موجودة سترى تمثيلاً لها داخل نافذة Sample of Theme الموجودة في يمين مربع الحوار .
5-عندما ترى الفكرة العامة التي تريدها ، انقر زر ok ، سيبدأ فرونت بيج بتطبيق الفكرة العامة على الصفحات التي حددتها أو على الموقع بأكمله .
6-عندما ينتهي فرونت بيج من تطبيق الفكرة العامة الجديدة ، ستظهر الصفحة التي حددتها لتطبيق الفكرة العامة عليها .
تعديل الفكرة العامة في فرونت بيج :
لتحديد فكرة وتبدأ في تعديلها ، لعمل ذلك ، اتبع الخطوات التالية :
1-اختر أمر Themes من قائمة Format لتفتح مربع Themes .
2-حدد الفكرة العامة التي تريد تعديلها من بين الأفكار العامة المتاحة . ستظهر الفكرة العامة داخل نافذة Sample of Theme .
3-انقر زر Modify وستظهر في مربع الحوار ثلاثة أزرار إضافية ، وهي Colors و Text و Graphics . انقر أحد الأزرار الثلاثة بحسب العنصر الذي تريد تعديله في الفكرة العامة . إذا أردت تعديل أكثر من عنصر في النص ، فانقر زر Text . سيظهر لك مربع حوار Theme Modify ليعرض عناصر النص التي يمكن تعديلها .
4-من قائمة Item ، حدد العنصر الذي تريد تغييره . فمثلاً ، حدد Heading1 لتعرض الخط المستخدم في عناوين Heading1 .
5-حدد خطاً مختلفاً يستخدم في Heading1 ، وسيحدد هذا الخط الجديد الشكل الذي ستظهر به كافة رؤوس Heading1 .
6-إذا أردت تغيير أي إعدادات خاصة بحجم بقية الرؤوس الأخرى ، فقم بهذه التغييرات مثلما فعلت في الخطوات من 4 إلى 6 ثم انقر بعد ذلك زر ok .
7-كي تتأكد من أنك لم تحذف الفكرة العامة الموجودة لديك ، انقر زر Save As لتحفظ التغييرات باسم جديد . في الوضع الافتراضي سيقدم فرونت بيج اسماً للفكرة العامة الجديدة هو Copy of theme . تستطيع أن تقبل هذا الاسم أو تقوم بتغييره ، انقر ok مرة أخرى لإغلاق مربع حوار Themes .